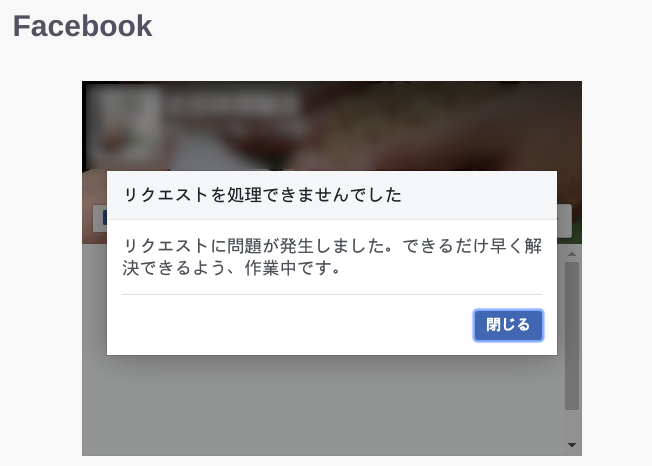
こんな表示になっていませんか?
「リクエストを処理できませんでした
リクエストに問題が発生しました。できるだけ早く解決できるよう、作業中です。」
は?オフィシャルのページプラグインのコードをコピペしただけなのに、エラーは吐くは、勝手にスクロールするわでパニック中のお客様よりご連絡。
症状が出るサイトと、出ないサイトがあるようです。
同じAppIDでも出たり出なかったり。
過去作のアチラコチラと漁って廻って、安全そうなコードを発見。
オフィシャルの、
<div id=”fb-root”></div>
<script async defer crossorigin=”anonymous” src=”https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v9.0&autoLogAppEvents=1″ nonce=”LewASqar”></script>
<div class=”fb-page” data-href=”https://www.facebook.com/(FBページ)” data-tabs=”timeline” data-width=”” data-height=”” data-small-header=”false” data-adapt-container-width=”false” data-hide-cover=”false” data-show-facepile=”false”><blockquote cite=”https://www.facebook.com/(FBページ)” class=”fb-xfbml-parse-ignore”><a href=”https://www.facebook.com/(FBページ)”>(FBページ名)</a></blockquote></div>
では、だめな場合、下記のiframeバージョンでエラーを吐かなくなった。
<iframe src=”//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F(FBページ)&width=350&height=450&colorscheme=light&show_faces=false&border_color&stream=true&header=true” scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:100%; height:450px;” allowTransparency=”true”></iframe>
誰か困ってしまっているひとのお役に立てば幸い。